HTML5欢乐斗地主小游戏源码是一款基于HTML5、CSS3和JavaScript开发的轻量级、跨平台斗地主游戏解决方案。该源码以经典斗地主玩法为核心,结合现代Web技术,实现了无需插件即可在浏览器中流畅运行的游戏体验。源码设计简洁高效,适合个人开发者学习实践、教育机构教学演示,或作为小型游戏项目的快速开发模板。通过该源码,开发者可以轻松搭建一个功能完整、界面友好的斗地主游戏,并支持二次开发以满足个性化需求。
源码功能:
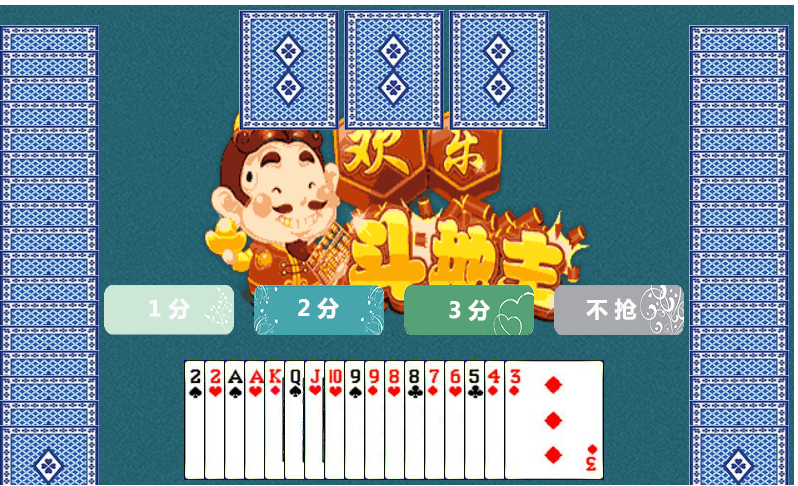
经典斗地主玩法
支持单人模式(与AI对战)和多人模式(本地模拟或联网扩展)。
完整实现发牌、叫地主、出牌、计分等核心规则。
自动判断牌型(如单张、对子、顺子、炸弹等)并验证出牌合法性。
AI智能对手
内置简单AI逻辑,模拟真实玩家行为(如出牌策略、抢地主决策)。
游戏界面与交互
响应式布局,适配PC、平板和手机等多种设备。
直观的牌桌界面,支持拖拽出牌、点击提示等操作。
动画效果(如发牌、出牌特效)提升游戏沉浸感。
音效与视觉效果
内置多种音效(如发牌声、出牌声、胜利音乐),增强游戏氛围。
可自定义卡牌样式、背景图片和UI主题。
计分与结算系统
实时记录玩家得分,支持多局累计积分。
游戏结束时显示胜负结果和详细得分统计。
本地存储与进度保存
支持浏览器本地存储,保存游戏进度和玩家数据。
可扩展为联网功能,实现多人实时对战(需额外开发)。
特色:
轻量级与跨平台
纯HTML5+JavaScript实现,无需安装任何插件,兼容主流浏览器(Chrome、Firefox、Safari等)。
代码结构清晰,资源占用低,适合移动端和Web端快速部署。
易于扩展与定制
模块化设计,核心逻辑与界面分离,方便开发者修改规则或替换素材。
提供详细注释和文档,降低二次开发门槛。
学习与实践价值
适合JavaScript初学者学习游戏开发逻辑(如事件处理、状态管理、动画实现)。
可作为教学案例,帮助理解面向对象编程和HTML5 Canvas/SVG技术。
离线可玩
无需网络连接即可运行,适合休闲娱乐或教学演示场景。

声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。